Câu đố là một cách thú vị để tăng sự tham gia của người dùng trên trang web của bạn. Bạn có thể sử dụng chúng cho mục đích giáo dục hoặc sử dụng chúng để tạo nội dung lan truyền như BuzzFeed và những người khác để có được nhiều lượt chia sẻ xã hội hơn.
Câu đố về cơ bản là các hình thức trực tuyến thu thập dữ liệu đầu vào của người dùng, tính toán phản hồi và hiển thị kết quả.
Trong bài viết này, chúng tôi sẽ chỉ cho bạn cách dễ dàng tạo một bài kiểm tra trong WordPress.
Nội dung bài viết
Tại sao Thêm câu đố vào trang web WordPress của bạn?
Câu đố rất thú vị và hấp dẫn. Do tính chất tương tác của họ, người dùng thấy chúng bổ ích hơn các loại biểu mẫu khác.

Các nhà tiếp thị đã sử dụng các câu đố để tạo ra khách hàng tiềm năng kể từ những ngày đầu của Internet.
Có nhiều kịch bản trong đó các câu đố có thể giúp bạn thu hút sự quan tâm của khán giả, thu thập dữ liệu và thêm các tính năng tương tác vào trang web của bạn.
- Các câu đố về virus có thể giúp bạn có được nhiều lưu lượng truy cập hơn từ phương tiện truyền thông xã hội. BuzzFeed có lẽ là ví dụ phổ biến nhất về các câu đố lan truyền
- Câu đố giáo dục để đi kèm với các khóa học trực tuyến của bạn
- Câu đố để khẳng định nhu cầu của khách hàng và đề xuất cho họ giải pháp.
- Câu đố yêu cầu người dùng đăng ký nhận bản tin email của bạn
- và hơn thế nữa…

Phải nói rằng hãy tiếp tục và xem cách tạo dễ dàng tạo một bài kiểm tra trong WordPress.
Tạo một Câu đố WordPress với Formidable
Như đã nói, có khả năng là một plugin cho điều đó. Bạn có thể tìm thấy nhiều plugin WordPress để thực hiện bài kiểm tra, nhưng bạn luôn có trách nhiệm chọn một plugin tốt nhất.
Để tạo hướng dẫn này, chúng tôi đã thử các plugin đố vui WordPress tốt nhất hiện có và chọn plugin Formidable Forms làm giải pháp tập trung vào WordPress tốt nhất.

Formidable Forms là plugin biểu mẫu WordPress tiên tiến nhất hiện có trên thị trường. Nó đi kèm với một trình xây dựng biểu mẫu kéo và thả đơn giản nhưng mạnh mẽ giúp bạn vượt ra ngoài các biểu mẫu liên hệ.
Sử dụng giao diện mạnh mẽ của nó, bạn có thể dễ dàng tạo các biểu mẫu nâng cao như câu đố, khảo sát, máy tính, biểu mẫu đăng ký, v.v.
Plugin Formidable Forms đi kèm với tiện ích Quiz Maker để tạo các câu đố trong WordPress. Nó cho phép bạn dễ dàng xây dựng các câu đố và hiển thị chúng trên trang web của bạn.
Chúng ta hãy xem làm thế nào để làm điều đó, từng bước một.
Bước 1: Cài đặt Addon Form Forms và Quiz Maker Addon
Điều đầu tiên bạn cần làm là cài đặt và kích hoạt plugin Formidable Forms . Để tạo một bài kiểm tra, bạn sẽ cần mua ít nhất gói ‘Kinh doanh’ của họ, bao gồm bổ trợ Quiz Maker.
Để biết hướng dẫn chi tiết, hãy xem hướng dẫn từng bước của chúng tôi về cách cài đặt plugin trong WordPress .
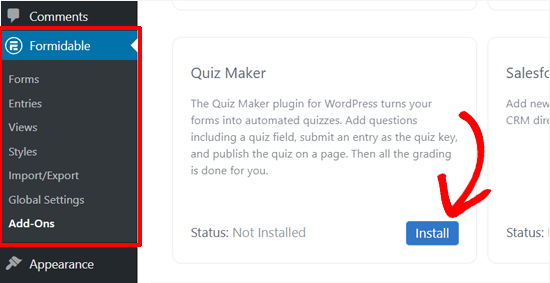
Tiếp theo, bạn sẽ cần cài đặt addon Quiz Maker. Chuyển đến Formidable »Add-Ons , điều hướng đến addon Quiz Maker và nhấp vào nút Cài đặt .

Nó sẽ cài đặt addon sau vài giây và hiển thị addon dưới dạng ‘Active.’
Đó là nó!
Bây giờ, bạn đã sẵn sàng bắt đầu xây dựng một bài kiểm tra bằng cách sử dụng Biểu mẫu ghê gớm.
Bước 2: Tạo Câu đố WordPress với Trình tạo Câu hỏi Ghê gớm
Bây giờ bạn đã cài đặt Trình tạo câu hỏi biểu mẫu ghê gớm, bạn đã sẵn sàng tạo bài kiểm tra WordPress đầu tiên của mình.
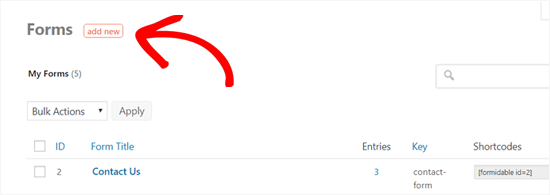
Điều hướng đến Formidable »Biểu mẫu từ bảng điều khiển WordPress của bạn và nhấp vào nút ‘Thêm mới’.

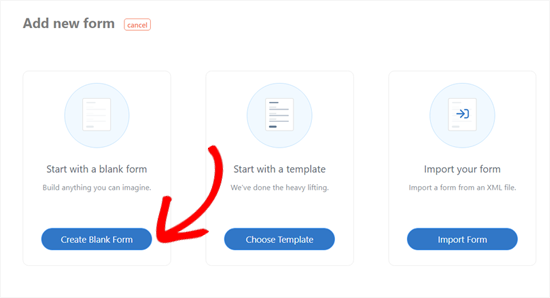
Tiếp theo, bạn sẽ thấy các cách khác nhau để tạo biểu mẫu với Biểu mẫu ghê gớm. Bạn có thể bắt đầu bằng một biểu mẫu trống, sử dụng mẫu biểu mẫu hoặc nhập từ tệp XML. Trong hướng dẫn của chúng tôi, chúng tôi sẽ chỉ cho bạn cách bắt đầu với một mẫu trống.

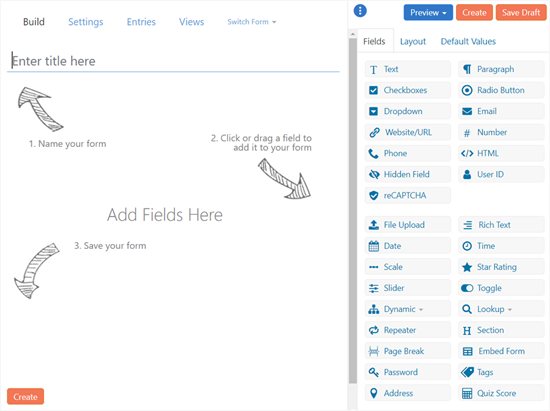
Bắt đầu bằng cách nhấp vào nút ‘Tạo bằng biểu mẫu trống’. Tiếp theo, bạn sẽ thấy giao diện xây dựng biểu mẫu của plugin.

Như thể hiện trong ảnh chụp màn hình ở trên, bạn sẽ thấy 3 bước chính để tạo biểu mẫu. Đầu tiên, đặt tên cho bài kiểm tra của bạn. Thứ hai, thêm các trường vào biểu mẫu của bạn. Và thứ ba, lưu hình thức của bạn.
Câu đố có thể được sử dụng cho các mục đích khác nhau bao gồm kiểm tra sự hài lòng, bài kiểm tra tính cách, nghiên cứu thị trường, kiểm tra kiến thức, v.v.
Bạn có thể cần các loại trường khác nhau dựa trên loại bài kiểm tra của bạn. Chúng tôi khuyên bạn nên có sẵn một danh sách các câu hỏi và câu trả lời của bạn trước khi tạo bài kiểm tra.
Trong hướng dẫn này, chúng tôi sẽ chỉ cho bạn cách tạo một bài kiểm tra kiến thức WordPress đơn giản bao gồm các trường khác nhau bao gồm trường ‘Văn bản’ phản hồi đơn cũng như đa phản hồi ‘Thả xuống’ và ‘Nút radio’.
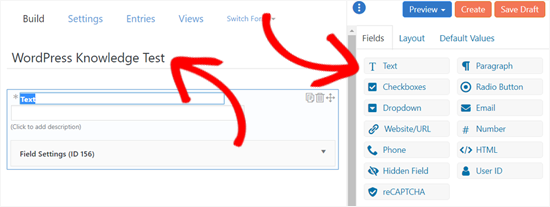
Hãy bắt đầu với tên của mẫu câu đố của bạn. Sau đó, bạn có thể thêm các trường vào biểu mẫu của mình bằng cách nhấp hoặc kéo các trường ở bên phải.

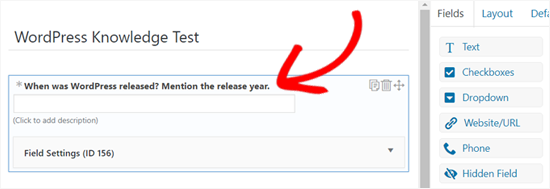
Ở đây, chúng tôi đã thêm trường ‘Văn bản’ cho câu hỏi đố đầu tiên và thay thế tiêu đề trường bằng câu hỏi.

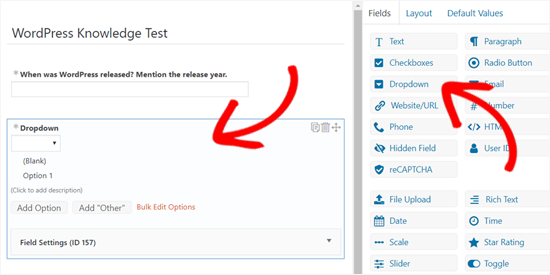
Tiếp theo, chúng tôi đã thêm Trường ‘Thả xuống’ cho câu hỏi đa câu trả lời.

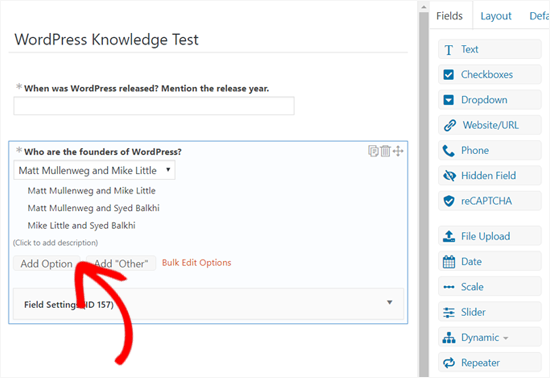
Thay thế tiêu đề trường bằng câu hỏi của bạn đầu tiên. Sau đó, thêm tùy chọn cho câu hỏi của bạn.

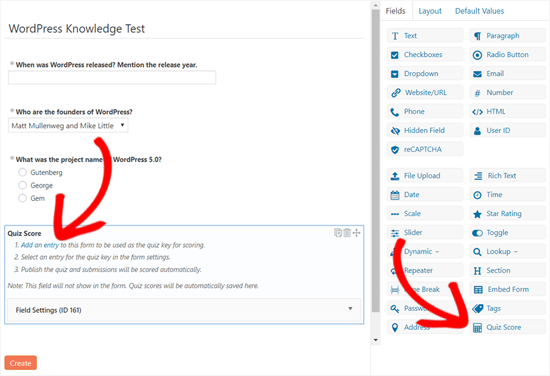
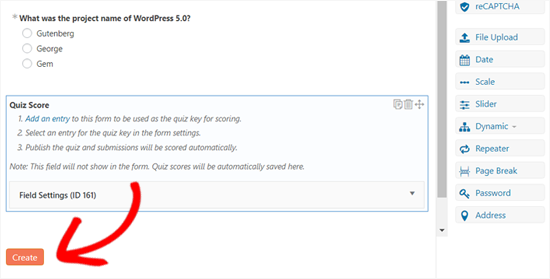
Tương tự, bạn có thể thêm nhiều câu hỏi vào biểu mẫu của bạn. Sau khi hoàn tất, hãy thêm trường ‘Điểm đố’ vào biểu mẫu của bạn.

Trường điểm Câu đố rất quan trọng vì đó là nơi bạn có thể nhập câu trả lời đúng cho câu hỏi đố của mình. Chỉ cần nhấp chuột phải vào liên kết ‘Thêm mục nhập’ để mở trong tab mới.
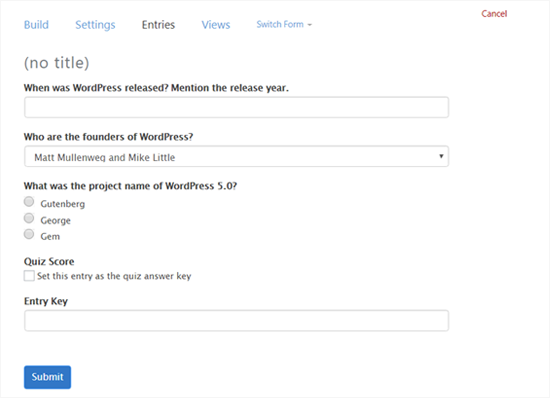
Làm như vậy sẽ mở trang ‘Mục nhập’ trong một tab mới.

Bây giờ, bạn có thể nhập hoặc chọn câu trả lời đúng cho câu hỏi đố của bạn. Plugin sau này sẽ đánh giá các mục của người dùng dựa trên các mục của bạn ở đây.
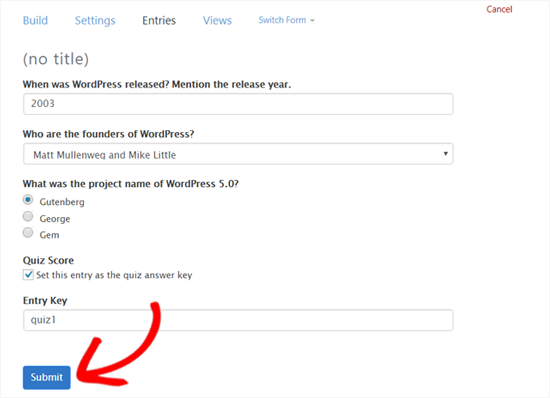
Sau khi hoàn tất, hãy đánh dấu vào ô bên cạnh ‘Đặt mục này làm khóa trả lời câu hỏi.’ Sau đó, nhập tên mô tả vào trường ‘Khóa nhập’ và nhấp vào nút ‘Gửi’.

Khi các mục nhập của bạn được lưu, bạn có thể đóng tab và quay lại trang tạo biểu mẫu.
Tiếp theo, bạn cần nhấp vào nút ‘Tạo’.

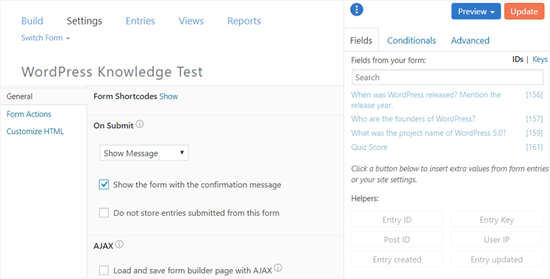
Khi nhấp vào nút Tạo, nó sẽ mở biểu mẫu Cài đặt chung . Trên trang này, bạn có thể thiết lập cài đặt cho biểu mẫu của mình, bao gồm những gì sẽ hiển thị khi người dùng hoàn thành biểu mẫu của bạn.

Bạn có thể xem lại tất cả các cài đặt và sau đó thay đổi chúng hoặc đơn giản là để mặc định.
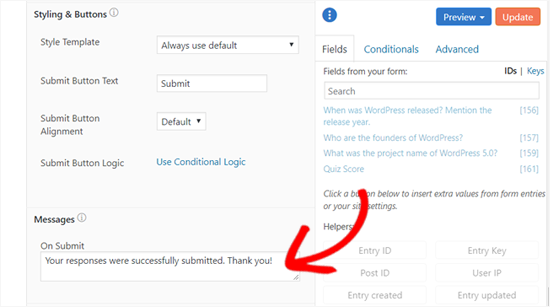
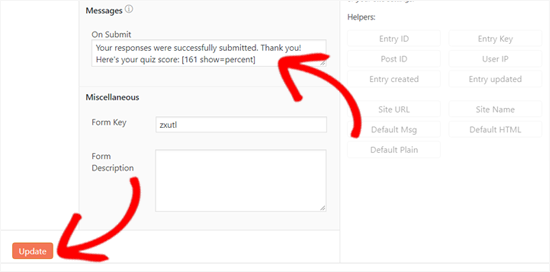
Sau đó, cuộn xuống phần Tin nhắn để tùy chỉnh tin nhắn mà người dùng sẽ nhận được khi họ hoàn thành bài kiểm tra của bạn.

Nếu bạn muốn hiển thị điểm bài kiểm tra ngay lập tức cho người dùng của mình cùng với thông báo này, bạn có thể thêm một mã ngắn bao gồm khóa trường Điểm số câu đố hoặc ID trường.
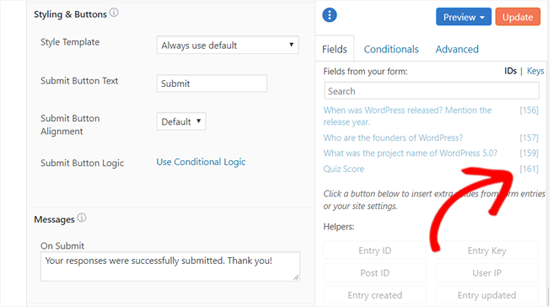
Bạn có thể tìm thấy ID trường Điểm số Câu đố hoặc khóa trong bảng ‘Trường’ ở bên phải.

Như bạn có thể thấy trên ảnh chụp màn hình, ID trường Điểm đố trong ví dụ này là [161]. Bây giờ, bạn có thể thêm một mã ngắn vào hộp thông báo bao gồm ID hoặc khóa này theo định dạng sau:
[161] – Cho phân số chính xác. Ví dụ: 5/10.
[161 show = Count] – Để tính câu trả lời đúng. Ví dụ: 5.
[161 show = phần trăm] – Để tính phần trăm. Ví dụ: 50%
[161 show = lớp] – Dành cho lớp chữ. Ví dụ: F.
Đây là cách bạn có thể thêm shortcode vào hộp thông báo.

Khi bạn đã hoàn tất, nhấp vào nút ‘Cập nhật’ ở cuối. Đó là tất cả. Bạn đã tạo bài kiểm tra đầu tiên của bạn.
Bước 3: Thêm bài kiểm tra của bạn vào trang web WordPress của bạn
Bây giờ bạn đã tạo thành công một hình thức đố vui, bạn đã sẵn sàng để hiển thị nó trên trang web của bạn. Bạn có thể dễ dàng thêm bài kiểm tra vào trang web của mình bằng cách sử dụng tiện ích Biểu mẫu có thể định dạng.
Trong hướng dẫn này, chúng tôi sẽ chỉ cho bạn cách thêm nó trên một trang.
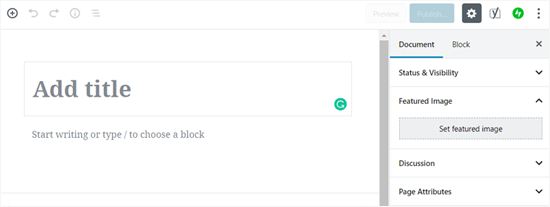
Chuyển đến Trang »Thêm mới từ bảng điều khiển của bạn.

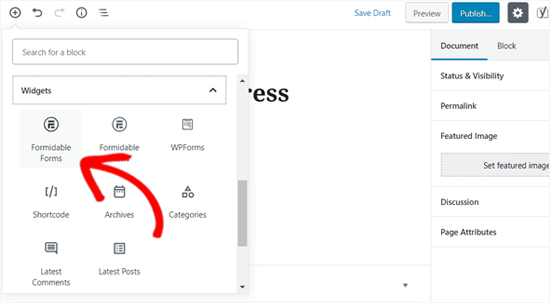
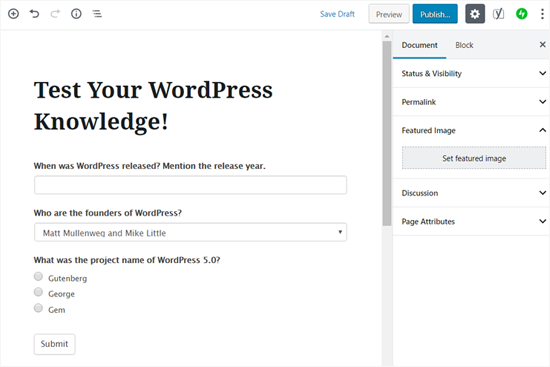
Trước tiên, bạn sẽ cần thêm một tiêu đề và sau đó nhấp vào biểu tượng ‘Thêm khối’ để thêm tiện ích Biểu mẫu có thể định dạng. Trong tab Widgets, bạn cần nhấp vào tiện ích ‘Biểu mẫu có thể định dạng’.

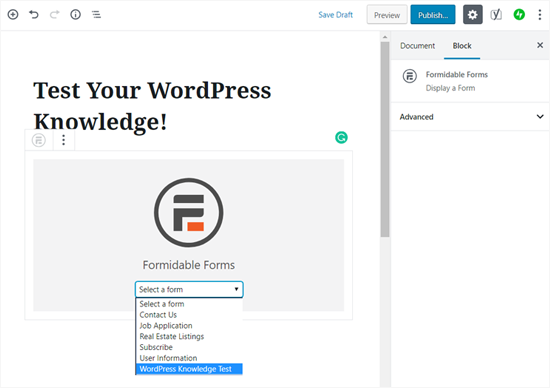
Sau đó, nó sẽ thêm khối Biểu mẫu ghê gớm vào khu vực trang của bạn. Chỉ cần nhấp vào menu thả xuống trong khối và chọn hình thức đố của bạn.

Bài kiểm tra của bạn bây giờ sẽ tải trên trang của bạn.

Bây giờ bạn có thể đi trước và xuất bản trang của bạn.
Đó là nó! Bài kiểm tra WordPress của bạn đang hoạt động và người dùng của bạn có thể bắt đầu trả lời các câu hỏi.
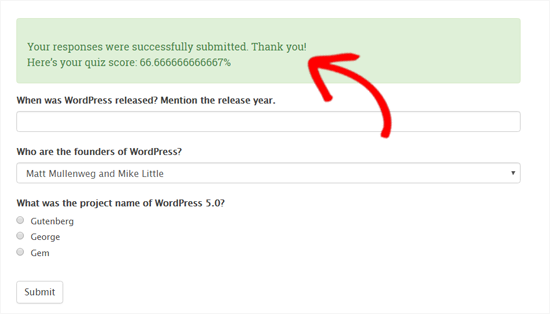
Đây là cách người dùng sẽ thấy kết quả bài kiểm tra sau khi nhấp vào nút gửi bài kiểm tra.

Chúng tôi hy vọng bài viết này đã giúp bạn thêm một bài kiểm tra vào trang web WordPress của bạn. Bạn cũng có thể muốn xem hướng dẫn của chúng tôi về cách thêm biểu mẫu phản hồi của khách hàng trong WordPress .