Có rất nhiều công cụ kiểm tra hiệu suất và kiểm tra tốc độ trang web miễn phí và trả phí mà bạn có thể sử dụng. Mỗi người trong số họ có một số tính năng thực sự thú vị để phân biệt chúng.
Bạn không cần chỉ kiểm tra trang web của mình bằng một công cụ. Bạn có thể sử dụng nhiều công cụ và chạy nhiều bài kiểm tra để được kỹ lưỡng.
Tuy nhiên, chúng tôi khuyên người dùng chỉ nên sử dụng các công cụ này để cải thiện hiệu suất trang web của bạn. Cố gắng để đạt được điểm hoàn hảo hoặc điểm số trên các công cụ này thường là vô cùng khó khăn và khá khó khăn trong hầu hết các trường hợp đối với các trang web hoạt động trong thế giới thực.
Mục tiêu của bạn là cải thiện tốc độ tải trang cho người dùng của bạn, để họ có thể tận hưởng trải nghiệm người dùng nhanh hơn và nhất quán trên trang web của bạn.
Đã nói rằng, chúng ta hãy xem các công cụ tốt nhất để chạy thử nghiệm tốc độ trang web
Nội dung bài viết
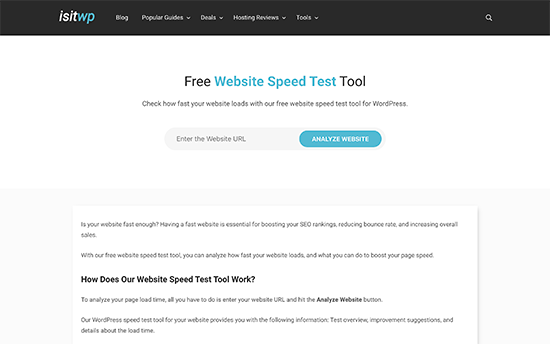
1. IsItWP

IsItWP là công cụ kiểm tra tốc độ trang web thân thiện với người mới bắt đầu nhất. Nó cho phép bạn nhanh chóng kiểm tra hiệu suất trang web của bạn, chạy nhiều bài kiểm tra và xem chi tiết kết quả để tìm hiểu điều gì làm chậm trang web của bạn.
Bạn cũng nhận được đề xuất cải tiến được sắp xếp gọn gàng. Bạn có thể nhấp vào từng danh mục để xem các bước bạn có thể thực hiện để khắc phục sự cố về hiệu suất. Trang web cũng cung cấp giám sát thời gian hoạt động của máy chủ và các công cụ hữu ích khác cho chủ sở hữu trang web.
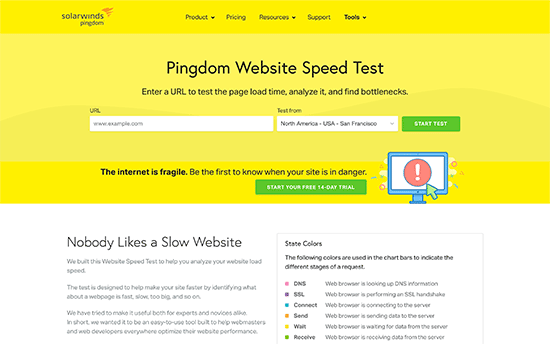
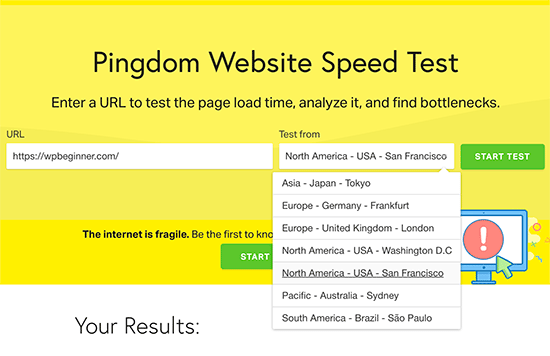
2. Pingdom

Pingdom là một trong những công cụ giám sát hiệu suất trang web phổ biến nhất. Nó rất dễ sử dụng và cho phép bạn chọn các vị trí địa lý khác nhau để chạy thử nghiệm thực sự tiện dụng.
Các kết quả được trình bày với một tổng quan dễ hiểu, theo sau là báo cáo chi tiết. Bạn nhận được đề xuất cải tiến hiệu suất ở đầu và tài nguyên cá nhân khi chúng được tải.
3. Google Pagespeed Insights

Google Pagespeed Insights là một công cụ giám sát hiệu suất trang web được tạo bởi Google. Nó cung cấp cho bạn các báo cáo hiệu suất trang web cho cả lượt xem trên thiết bị di động và máy tính để bàn. Bạn có thể chuyển đổi giữa các báo cáo này và tìm thấy một số vấn đề phổ biến giữa cả hai báo cáo và một số vấn đề mà Google khuyên bạn nên khắc phục trong chế độ xem trên thiết bị di động.
Bạn cũng nhận được các đề xuất chi tiết cho từng vấn đề, rất hữu ích cho các nhà phát triển. Tuy nhiên, bản thân công cụ này có một chút đáng sợ đối với người mới bắt đầu và người dùng không phải là nhà phát triển.
4. GTmetrix

GTmetrix là một công cụ kiểm tra tốc độ trang web mạnh mẽ khác. Nó cho phép bạn kiểm tra trang web của mình bằng các công cụ phổ biến như Pagespeed và YSlow. Bạn có thể thay đổi vị trí địa lý và trình duyệt bằng cách tạo tài khoản.
Nó cho thấy các báo cáo chi tiết với một bản tóm tắt ngắn gọn về kết quả. Bạn có thể chuyển đổi giữa hai công cụ và xem các đề xuất. Nhấp vào từng đề xuất sẽ cung cấp cho bạn thêm chi tiết.
5. WebPageTest

Công cụ WebPageTest là một công cụ kiểm tra tốc độ trực tuyến miễn phí khác mà bạn có thể sử dụng. Nó cao hơn một chút so với một số công cụ khác trong danh sách của chúng tôi. Tuy nhiên, nó cho phép bạn chọn trình duyệt và vị trí địa lý cho các bài kiểm tra của mình.
Theo mặc định, nó chạy thử nghiệm 3 lần để có kết quả kiểm tra tốc độ trang web của bạn. Nó hiển thị chế độ xem chi tiết của từng kết quả mà bạn có thể nhấp để mở rộng và xem báo cáo đầy đủ.
6. Load Impact

Load Impact hơi khác so với các công cụ kiểm tra tốc độ trang web khác trong danh sách này. Nó cho phép bạn xem trang web của bạn chậm như thế nào khi có nhiều khách truy cập đến cùng một lúc.
Đây là một dịch vụ trả phí với một thử nghiệm miễn phí có giới hạn, cho phép bạn gửi 25 người dùng ảo trong vòng 3 phút. Phiên bản trả phí cho phép bạn kiểm tra tải lưu lượng lớn hơn. Điều này giúp bạn kiểm tra kiểm tra tốc độ trang web, đồng thời kiểm tra xem lưu lượng truy cập tăng lên ảnh hưởng đến trang web của bạn như thế nào.
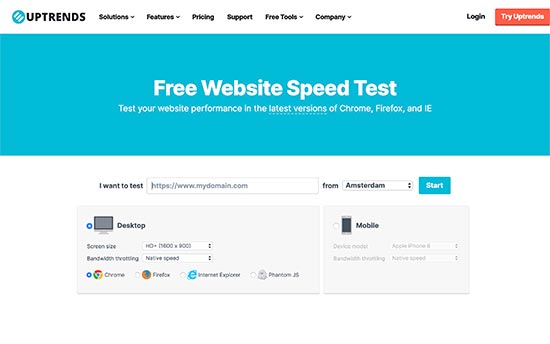
7. Uptrends

Uptrends là một công cụ kiểm tra tốc độ trang web miễn phí khác. Nó cho phép bạn chọn một khu vực địa lý, trình duyệt và chuyển đổi giữa các bài kiểm tra trên thiết bị di động và máy tính để bàn.
Kết quả rất đơn giản và dễ hiểu vì nó cũng hiển thị điểm số trang Google của bạn trong bản tóm tắt. Bạn có thể cuộn xuống để biết chi tiết và kết hợp thông qua các tài nguyên của bạn để hiểu các vấn đề về hiệu suất.
8. Byte Check

Byte Check là một trình kiểm tra thời gian phản hồi trang web miễn phí khác. Nó được thực hiện đặc biệt để kiểm tra phép đo TTFB (thời gian đến byte đầu tiên), đó là thời gian trang web của bạn mất để cung cấp byte dữ liệu đầu tiên trở lại trình duyệt của người dùng. Đây là một cách hiệu quả cao để kiểm tra máy chủ lưu trữ WordPress của bạn nhanh hơn như thế nào .
Bạn có thể sử dụng bất kỳ công cụ nào được đề cập ở trên để kiểm tra tốc độ và hiệu suất trang web của bạn. Tuy nhiên, chỉ đơn giản là chạy các bài kiểm tra một mình sẽ không giúp bạn nhiều.
Bạn sẽ cần học cách chạy các thử nghiệm này đúng cách và sử dụng dữ liệu để tối ưu hóa trang web của bạn.
Làm thế nào để chạy một bài kiểm tra tốc độ trang web đúng cách
Chạy kiểm tra tốc độ trang web không được đảm bảo để cho bạn biết chính xác cách trang web của bạn hoạt động.
Bạn thấy đấy, internet giống như một đường cao tốc. Đôi khi có nhiều lưu lượng truy cập hoặc tắc nghẽn có thể làm chậm bạn. Những lần khác, mọi thứ đều rõ ràng và bạn có thể chạy qua nó nhanh hơn nhiều.
Có một số yếu tố khác liên quan sẽ ảnh hưởng đến chất lượng và độ chính xác của kết quả của bạn. Điều quan trọng là phải chạy các kiểm tra này kỹ lưỡng trước khi bạn bắt đầu phân tích dữ liệu.
Hãy xem cách chạy thử nghiệm tốc độ trang web đúng cách để có kết quả chính xác hơn.
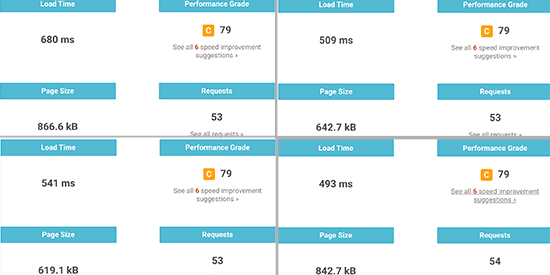
1. Chạy Test
Có nhiều yếu tố có thể ảnh hưởng đến bài kiểm tra của bạn. Mặc dù hầu hết các công cụ kiểm tra tốc độ trang web chạy trên đám mây với tốc độ internet nhanh nhất, mỗi thử nghiệm sẽ cho bạn thấy kết quả hơi khác nhau.
Sự khác biệt quan trọng nhất bạn sẽ nhận thấy là thời gian để tải xuống trang web hoàn chỉnh. Chúng tôi khuyên bạn nên chạy ít nhất 3 bài kiểm tra để có được hình ảnh chính xác hơn.

Sau đó, bạn có thể lấy ra một kết quả trung bình và sử dụng nó để quyết định xem trang web của bạn có cần cải thiện hay không.
2. Kiểm tra từ các vị trí địa lý khác nhau
Nếu hầu hết khách hàng của bạn truy cập trang web của bạn từ châu Á, thì việc kiểm tra tốc độ trang web của bạn bằng các máy chủ đặt tại Hoa Kỳ sẽ không lý tưởng.
Kết quả kiểm tra sẽ cho bạn thấy trải nghiệm người dùng khác với những gì người dùng thực tế của bạn cảm thấy khi họ truy cập trang web của bạn.

Đây là lý do tại sao bạn cần sử dụng Google Analytics để xem người dùng của bạn đến từ đâu. Sau đó, sử dụng thông tin đó để chọn một khu vực địa lý cho các bài kiểm tra của bạn.
Ví dụ: nếu bạn biết rằng hầu hết người dùng trang web của bạn đến từ châu Âu, thì việc chọn máy chủ thử nghiệm ở Đức sẽ cho bạn kết quả gần nhất.
Nếu khách truy cập trang web của bạn đến từ khắp nơi trên thế giới, thì bạn có thể chạy nhiều thử nghiệm để tìm hiểu xem hiệu suất trang web của bạn khác nhau như thế nào đối với các khu vực khác nhau.
Đảm bảo bộ nhớ đệm trang web của bạn được bật
Đảm bảo rằng bộ nhớ đệm trang web của bạn được bật trước khi chạy thử nghiệm. Điều này sẽ cho phép bạn kiểm tra bộ nhớ đệm trang web và hiệu quả của nó trong việc cải thiện hiệu suất.
Bây giờ vấn đề là một số giải pháp bộ đệm chỉ lưu trữ bộ đệm khi người dùng yêu cầu trang. Điều này có nghĩa là bộ nhớ cache mất một thời gian để xây dựng và có thể hết hạn khi bạn chạy thử nghiệm.
Đây là lý do tại sao chúng tôi khuyên dùng WP Rocket . Đây là plugin bộ nhớ cache WordPress tốt nhất cho phép bạn thiết lập bộ đệm WordPress của mình chỉ với vài cú nhấp chuột và không cần học các công cụ kỹ thuật.
Phần tốt nhất là nó chủ động xây dựng bộ đệm trang web của bạn, giúp cải thiện đáng kể hiệu suất trang web của bạn. Xem hướng dẫn của chúng tôi về cách thiết lập bộ đệm WordPress bằng WP Rocket để biết thêm chi tiết.
Kiểm tra hiệu suất của dịch vụ Tường lửa / CDN trang web của bạn
Mặc dù các plugin bộ nhớ đệm WordPress có thể làm rất nhiều, nhưng chúng chắc chắn có những hạn chế. Ví dụ, nó không thể chặn các cuộc tấn công DDOS và các nỗ lực vũ phu. Nó cũng không có gì chống lại spam, điều đó có nghĩa là tài nguyên máy chủ của bạn bị lãng phí rất nhiều.
Đây là nơi bạn cần Sucuri . Đây là plugin tường lửa WordPress tốt nhất giúp cải thiện hiệu suất máy chủ của bạn bằng cách chặn các yêu cầu độc hại.
Bây giờ, thông thường tất cả các tệp trang web của bạn được phục vụ từ cùng một máy chủ. Bạn có thể cải thiện điều này bằng cách thêm dịch vụ CDN vào trang web của bạn. Chúng tôi khuyên bạn nên sử dụng MaxCDN (bởi StackPath), đây là giải pháp CDN tốt nhất cho người mới bắt đầu.
Dịch vụ CDN cho phép bạn cung cấp các tệp trang web tĩnh như hình ảnh, bảng định kiểu và tập lệnh thông qua một mạng lưới các máy chủ trải rộng trên toàn cầu. Điều này giúp giảm tải máy chủ trên trang web của bạn, làm cho nó tải nhanh hơn và cải thiện trải nghiệm người dùng cho tất cả người dùng của bạn.
Bật dịch vụ CDN của bạn và tường lửa sẽ cải thiện đáng kể kết quả kiểm tra của bạn.
Hiểu kết quả kiểm tra tốc độ trang web
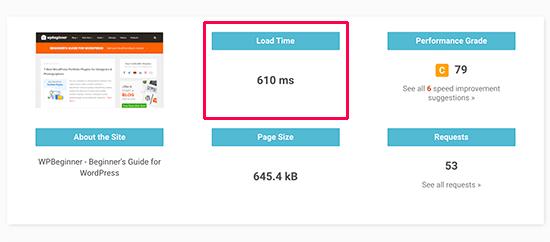
Thông số quan trọng nhất mà bạn nên xem xét là thời gian trang web của bạn tải.

Đây là thông số ảnh hưởng đến người dùng của bạn nhiều nhất. Nếu trang web của bạn mất nhiều thời gian để tải, thì người dùng có thể quyết định nhấn nút quay lại, có ấn tượng xấu về thương hiệu của bạn và xem xét trang web của bạn có chất lượng thấp.
Nếu trang web của bạn mất hơn 2 giây để tải, hãy xem các báo cáo chi tiết. Tìm ra những tài nguyên đang mất nhiều thời gian để tải.
Thông thường, đây là hình ảnh, bảng định kiểu, tập lệnh tải từ các trang web của bên thứ ba, video nhúng, v.v. Bạn sẽ muốn đảm bảo rằng những hình ảnh đó được phục vụ từ bộ đệm hoặc dịch vụ CDN của bạn.

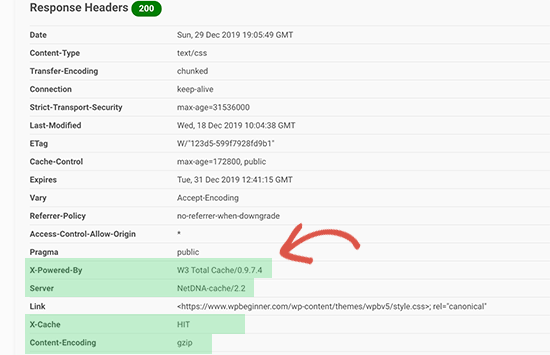
Bạn cũng sẽ muốn chú ý đến việc máy chủ của bạn mất bao lâu để đáp ứng với từng yêu cầu và mất bao nhiêu thời gian để cung cấp byte đầu tiên.
Bạn cũng muốn đảm bảo rằng trình duyệt nén (còn gọi là nén gzip) đang hoạt động. Điều này làm giảm kích thước tệp giữa máy chủ của bạn và trình duyệt của người dùng bằng cách nén chúng.
Nếu trang của bạn có nhiều hình ảnh và video, thì bạn có thể muốn xem xét các kỹ thuật tải bị trì hoãn còn được gọi là lười tải . Điều này cho phép tải nội dung khi người dùng cuộn xuống và chỉ tải nội dung hiển thị trên màn hình của người dùng.
Như mọi khi, bạn chắc chắn muốn đảm bảo hình ảnh của mình được tối ưu hóa cho web bằng cách sử dụng công cụ nén hình ảnh .
Tham số quan trọng thứ hai bạn muốn kiểm tra là TTFB (thời gian đến byte đầu tiên). Nếu máy chủ web của bạn liên tục hiển thị thời gian chậm hơn cho byte đầu tiên, thì bạn có thể cần nói chuyện với công ty lưu trữ web của mình.
Tất cả các công ty lưu trữ WordPress hàng đầu như Bluehost , SiteGround và WP Engine đều có giải pháp bộ nhớ đệm riêng. Bật giải pháp bộ nhớ đệm của máy chủ lưu trữ của bạn có thể cải thiện đáng kể kết quả TTFB.
Chúng tôi hy vọng bài viết này đã giúp bạn tìm hiểu cách chạy thử nghiệm tốc độ trang web đúng cách và các công cụ tốt nhất để chạy thử nghiệm của bạn. Bạn cũng có thể muốn làm theo hướng dẫn từng bước về tốc độ và hiệu suất của WordPress để tăng tốc độ trang web của bạn.